35 y/o Swede living in Denmark
Andreas Ekvall-Hofvander
Copenhagen-based Swede coding up a storm in Denmark, always eager to learn and seeking opportuinities to apply my skills. On the lookout for an internship to further fuel my passion for web development.
In 2023 I embarked on a new journey to change my future. I put down my pots and pans; left the kitchen and switched it all out for keyboards, screens and (sometimes) comfy office-chairs at KEA, studying Multimediadesign.
Always expanding my Front-end skills by making things; currently diving into React and previous semesters the focus was on wrapping my head around Astro (which this app's made in!).
My leisure-time is spent mostly in front of the screen figuring out things and learning, but sometimes there is time for the occasional game or two. If I’m not inside I prefer being outside having a good walk or practicing my flips with my skateboard. Or just being in the backyard grilling up my latest craving.

Projects
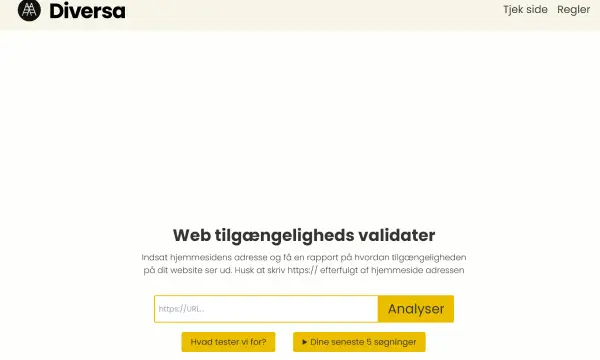
Diversa

FalafelFactory

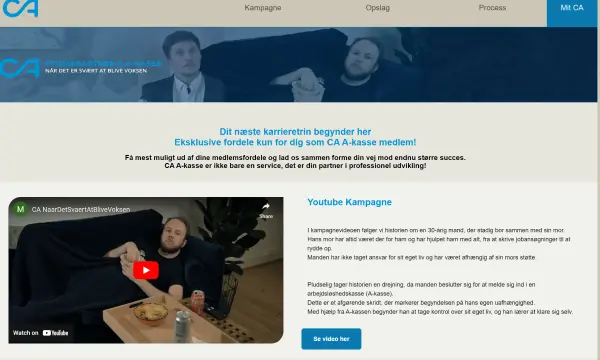
CA A-kasse

Light Festival

Experience
Html
Forever working on those semantics! The first step of the journey.
If the semantics are good, the rest will be easier.
If the semantics are good, the rest will be easier.
Css
If it can't be fixed with HTML, this is always the next step.
Knowledge of selectors, variables, pseudo-classes/elements, keyframes, media/container-queries and some rudimentary insights into @layers.
Some experience with TailwindCSS.
Javascript
The third step if the previous 2 fail!
Basic understanding of Javascript. Functions, methods, arrays, objects, loops and manipulating the DOM.
Currently learning React but open to learn other frameworks!
Astro
This was made with Astro!
Currently delving deeper and broadening my knowledge of this nifty (mostly SSG) web-dev framework.
Github
Basic skills setting up repositories for use in smaller team-based projects. Branching and merging.
Hoping to expand on this subject in an actual production setting!
Figma
Experience setting up some smaller Visual Identity pages, components and general usage.
My go-to tool for setting up proof-of-concept, wireframes and trying out different ideas.
Database
Some basic knowledge of setting up databases (through Supabase)
Populating it with data followed up by using fetch() methods with Javascript.